
2013年8月9日をもって、Google Latitudeのサービスが終了しました。
今までは、このサービスを使って、自分がどこにいるのかブログパーツで知らせていました。
GPS内蔵の携帯やスマホを通じて(セキュリティ上から手動で)現在地を更新し、ブログパーツ化したGoogleマップの上にその現在地(最終更新地)が表示されるので、非常に便利でした。
しかし、利用者が少なかったのか、儲からないであろうこの事業からは手を引いたようです。
そこで、何とか代替品を作るべく、とりあえずiPhoneで動く(現在地更新ができる)ことを目標に、立ち上がりました。
まず現在地を取得する方法ですが、最近のブラウザは標準で現在地(つまり緯度・経度など)を取得できるようです。
これはHTML5のGeolocation APIという仕様によるものらしく、パソコンだとIPアドレスなどから取得するので不正確ですが、iPhoneなどではGPSからなので、かなり正確な現在地を取得してくれます。
つまり、iPhoneでブラウザからスクリプトにアクセスすることで、現在地が簡単に取得できます。
後は取得した緯度と経度をGoogleマップに渡してやれば現在地の表示は比較的簡単にできるはず。
表示させると同時に、自分のサーバーに位置情報を書き込む。
ブログパーツではその位置情報を読み込み、毎回Googleマップに渡して表示すれば・・と頭の中で仕様が大体出来上がりました。
それでは早速作ってみましょう。
作り方

中国の改革開放では「富めよ栄えよ」が強調され、環境破壊が顧みられることはありませんでした。
資源を大量消費し、汚染物質を垂れ流す様は、まるで「生命を金に換える」行為です。
そして、近年、その影響が日本にも「越境汚染」という形で及んで来ています。
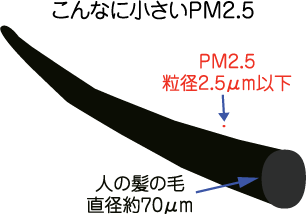
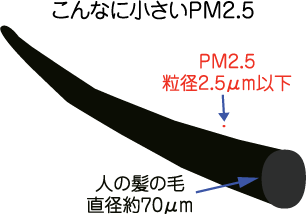
今年に入ってからは、九州を中心にPM2.5の飛来が騒がれているのは記憶に新しいところです。
九州各地ではPM2.5の数値が公表されています。
データは自治体ごとにバラバラですが、有志が現在値を調べられる地図や飛散量のJSON形式ファイルを公開して下さっています。
さて、PM2.5の多くは中国から海を越えて飛来して来ていると考えるのが自然です。
とするなら、中国の汚染状況を察知すれば、(数日のタイムラグはあるにせよ)日本にもいずれその影響が及ぶことが予想されます。
中国のPM2.5のデータは、ウェブ上でも散見できるのですが、再利用が容易なJSONやXMLは見つけることができませんでした。
本来であれば、中国の当局か有志が作ってくれればいいのですが、残念ながら中国人にそんなことは期待できません。
そこで、中国各地のPM2.5の最新状況を表示するJSONを公開します(1時間に1回自動更新しています)。
今のところ、北京(Beijing)、上海(Shanghai)、杭州(Hangzhou)、広州(Guangzhou)、深圳(Shenzhen)、東莞(Dongguan)、大連(Dalian)、青島(Qingdao)、西安(Xian)、成都(Chengdu)、香港(HongKong)のデータになります。必要な都市があったら増やしますのでご連絡下さい。
お役に立てればと思います。あくまで自己責任の元、お使い下さい。
それと重要なことですが、この数値はAQI(Air Quality Index)と呼ばれる、主にアメリカで使われている大気汚染指数です。
日本で一般に使われている「立方マイクログラム(μg/m³)」表記とは異なりますのでご注意下さい。
AQIでは、0-500の指数で表され、数値が高くなると汚染が進んでいるということになり、100を超えたら要注意です。
AQIは500までしかないにも関わらず、北京では何と900を超えた日もあったんだそうです。
AQIについては北京の在中国日本国大使館が詳しく説明しています。
データ取得元について

シンプルなウェブページであれば、ヘッダー部分でmetaタグのviewportを指定すれば、簡易的なiPhoneやAndroidなどのスマホに対応したページにすることできます。
そこで、JavaScriptとPHPの二通りの方法でUserAgentを判別し、iPhoneやAndroid(タブレットは除く)であれば、viewportを書き出すソースを書いてみます。
自分で指定したUserAgentの端末のみviewportが書き出されますので、例えばiPadなどにはviewportは書き出されず、シンプルな一種の振り分けとなります。
JavaScript
|
|
<script type="text/javascript"> var d = window.document; if(navigator.userAgent.indexOf('iPhone') > -1){ d.write('<meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0,user-scalable=0" />'); }else if(navigator.userAgent.indexOf('iPod') > -1){ d.write('<meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0,user-scalable=0" />'); }else if(navigator.userAgent.indexOf('Android') > -1 && navigator.userAgent.indexOf('Mobile') > -1){ d.write('<meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0,user-scalable=0" />'); }else if(navigator.userAgent.indexOf('Windows Phone') > -1){ d.write('<meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0,user-scalable=0" />'); } </script> |
PHPの場合はこちらから

お気に入りのYouTube動画のリストを自分のブログに簡単に貼りつけられるブログパーツを作りました。
iPhoneにも対応しています。
例えば「猫 かわいい」の動画なら、以下のようになります。
上のブログパーツはiframeタグで貼りつけています。
ソースはこんな感じです。
|
|
<iframe src="https://wtpmj.com/tube/?keyword=%E7%8C%AB%20%E3%81%8B%E3%82%8F%E3%81%84%E3%81%84&width=320&height=180" width="400" height="400" frameborder="0">iframe対応のブラウザでご覧ください。</iframe> |
表示したい動画の検索キーワードは、keyword=の後ろに、UTF-8でURLエンコードした物を入れて下さい。
例:猫 かわいい → %E7%8C%AB%20%E3%81%8B%E3%82%8F%E3%81%84%E3%81%84
ちなみに、検索キーワードがない場合は、おすすめ動画が表示されます。
また、お分かりかと思いますが、動画サイズはwidthとheightのクエリで指定可能ですので、サイトのデザインに合わせることも可能になっています。
このブログパーツでは、各動画のタイトル、インライン再生できる動画、動画の説明、再生時間、再生回数、★で表した人気度などがシンプルに表示されます。
1ページに10個の動画が表示される仕様です。
このブログパーツは予告なく変更、終了する可能性があります。
予めご了承下さい。
PHP版もあります

weibo(微博)とは、中国の主に若いホワイトカラー層で近年流行している、Twitterに似たウェブサービスの名称です。
日本語的発音では「ウェイボー」と読みます。
中国ではTwitterへのアクセスが禁止されていますが、その代わりに色々な会社がTwitter模倣サイトを運営しています。
その中でもsinaが作った「新浪微博」が最も利用者が多く、日本のマスコミなどでも「中国版ツイッター」などと呼ばれて紹介されることが最近増えています。
その新浪微博でも、本家Twitterと同じようにいわゆるAPIが公開されています。
そのAPIを使い、アプリ(bot)を作ることも可能です。
今回はweiboでPHP動作のアプリを作るまでの手順を簡単にご紹介したいと思います。
ただし、細かい部分の説明は端折ってますので、botの仕組みを理解されており、かつ中国語の読解力がある方が対象です。予めご了承下さい。
また、事前にweiboのアカウントを取得しておいて下さい。
1.開発者登録
まず開発者登録をします。
微博にログインした状態で、http://open.weibo.comにアクセスし、右上の编辑开发者信息から各必要事項を入力、送信します。

続きはこちらから
















最近のコメント